Tips & Tricks ヒント
でんでんコンバーターを使いこなすためのヒント集です。
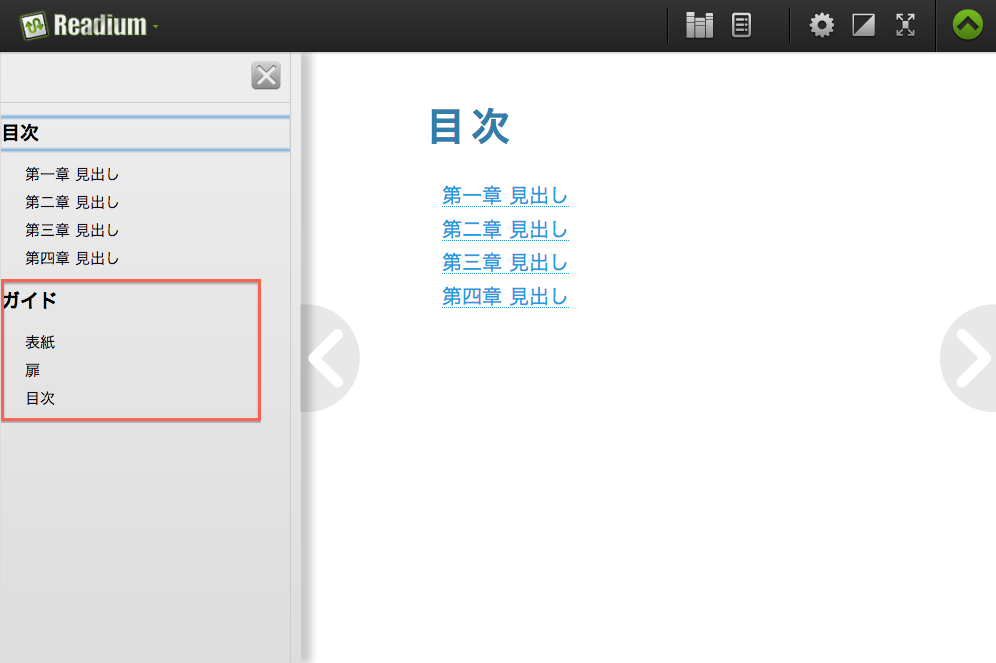
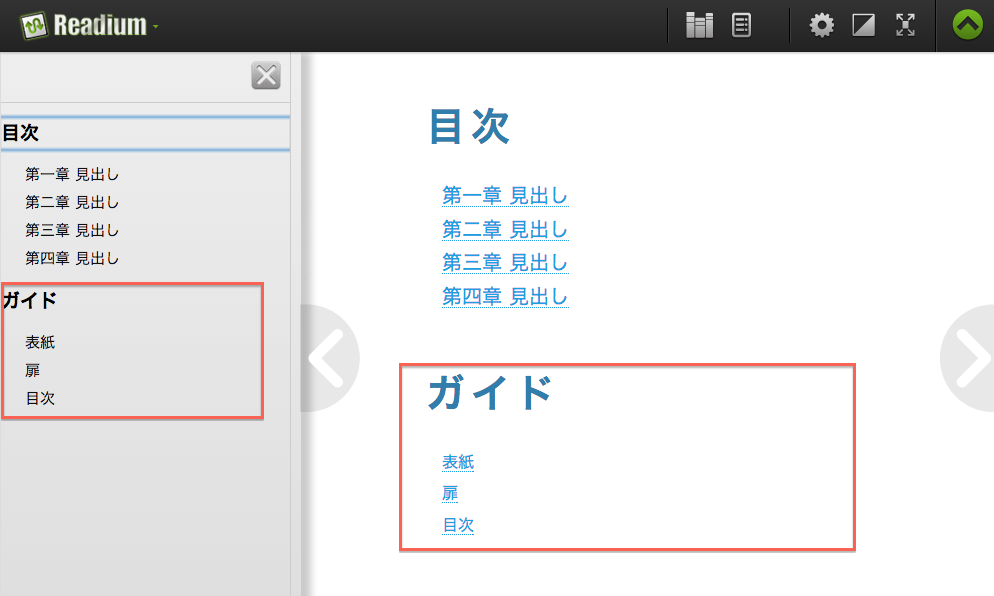
ランドマークナビゲーションを表示する
でんでんコンバーターでは常に表紙、とびら、目次といった特定の役割を持つページへのナビゲーションを生成します。このナビゲーションをランドマークナビゲーションと呼びます。

このナビゲーションを目次ページにも表示するには、設定ファイルを利用します。
以下のように、options のパラメータを指定してください。
tocInSpineに「true」を指定するdisplayLandmarksNavに「true」を指定する
options:
tocInSpine: true
displayLandmarksNav: true
この設定によってナビゲーションが目次ページに表示されます。

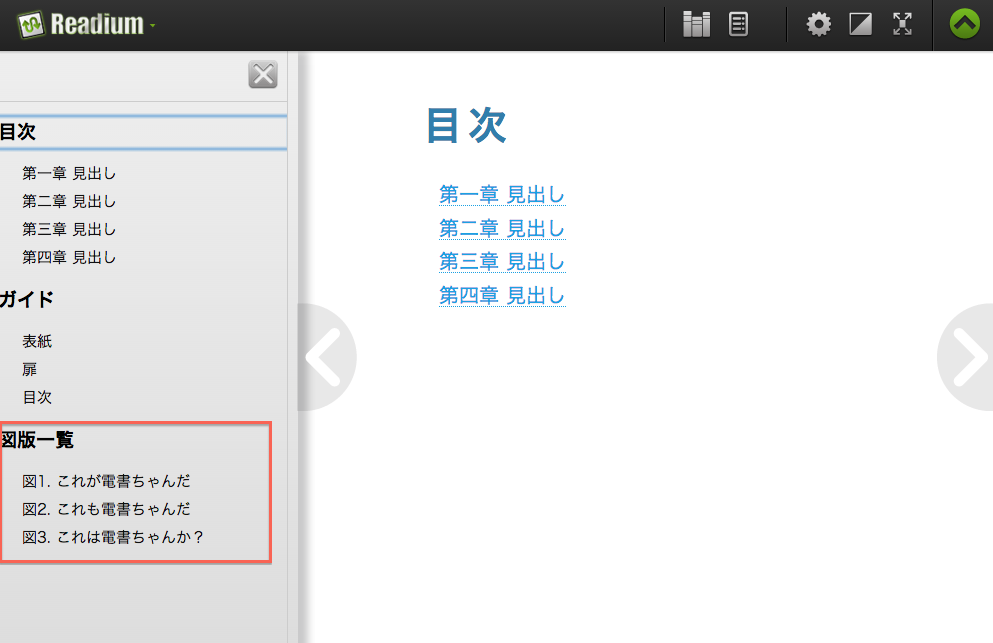
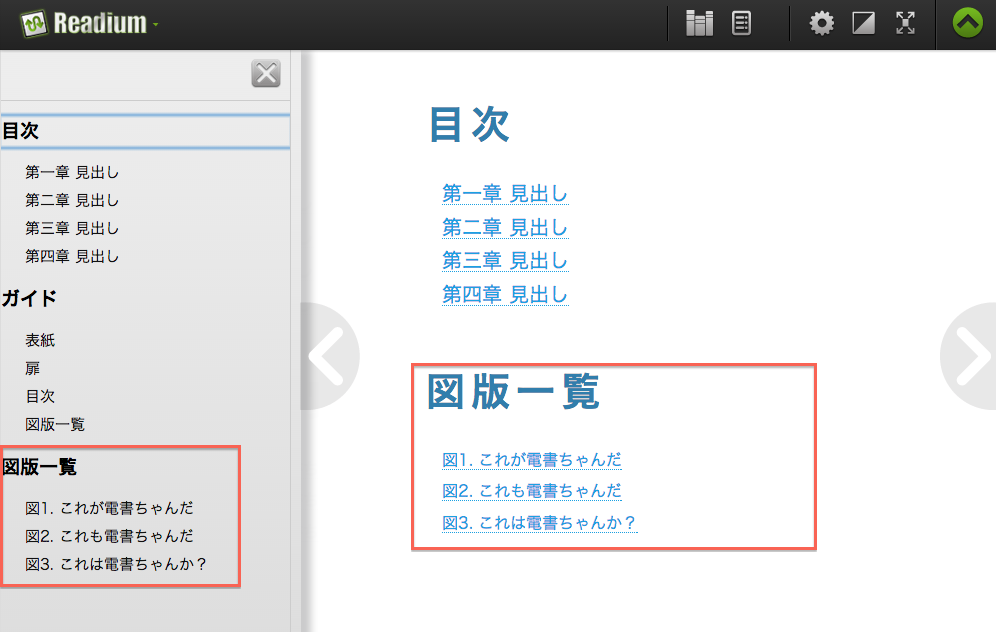
図版一覧を表示する
図版一覧は、読者をページの様々な箇所に挿入された図版にジャンプさせるナビゲーションです。図版一覧を作成するには、でんでんマークダウンで画像を記述する際に、特別なHTMLのマークアップを行います。
- 図版全体を
<figure>タグで囲むこと <figure>にillustrationクラスが指定されていること<figcaption>タグで囲まれたキャプションがあること
<figure class="illustration">
<img src="denshochan.jpg" alt="電書ちゃん">
<figcaption>図1. これが電書ちゃんだ</figcaption>
</figure>
このマークアップを行うと図版一覧が生成されます。

次に図版一覧を目次ページに表示する方法を解説します。
以下のように、options のパラメータを指定してください。
tocInSpineに「true」を指定するdisplayLoiNavに「true」を指定する
options:
tocInSpine: true
displayLoiNav: true
この設定によって図版一覧が目次ページに表示されます。

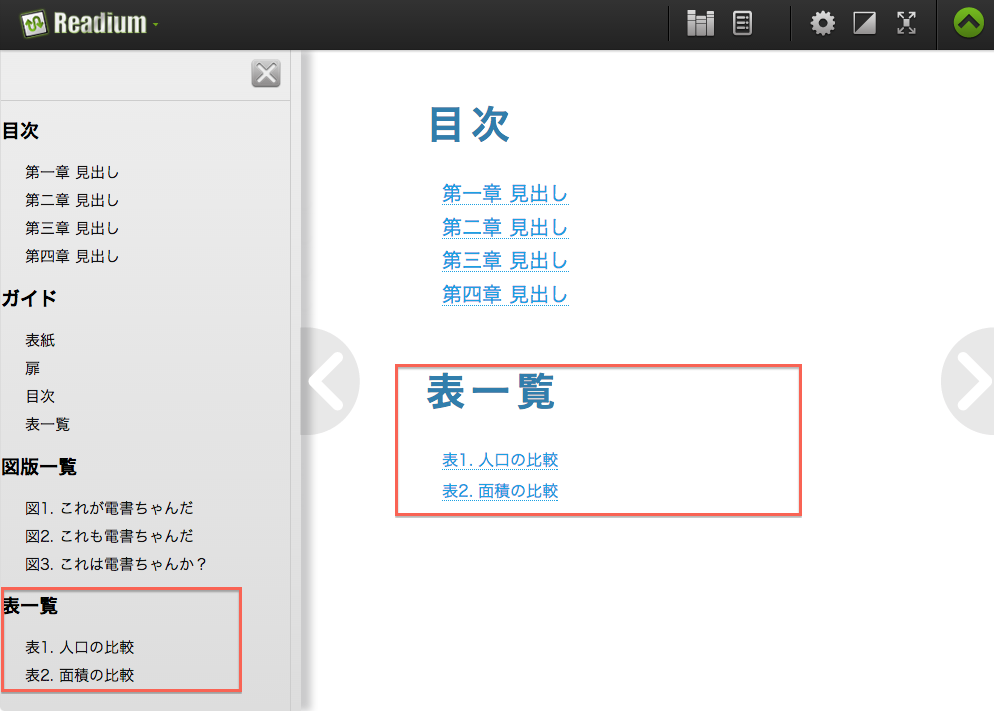
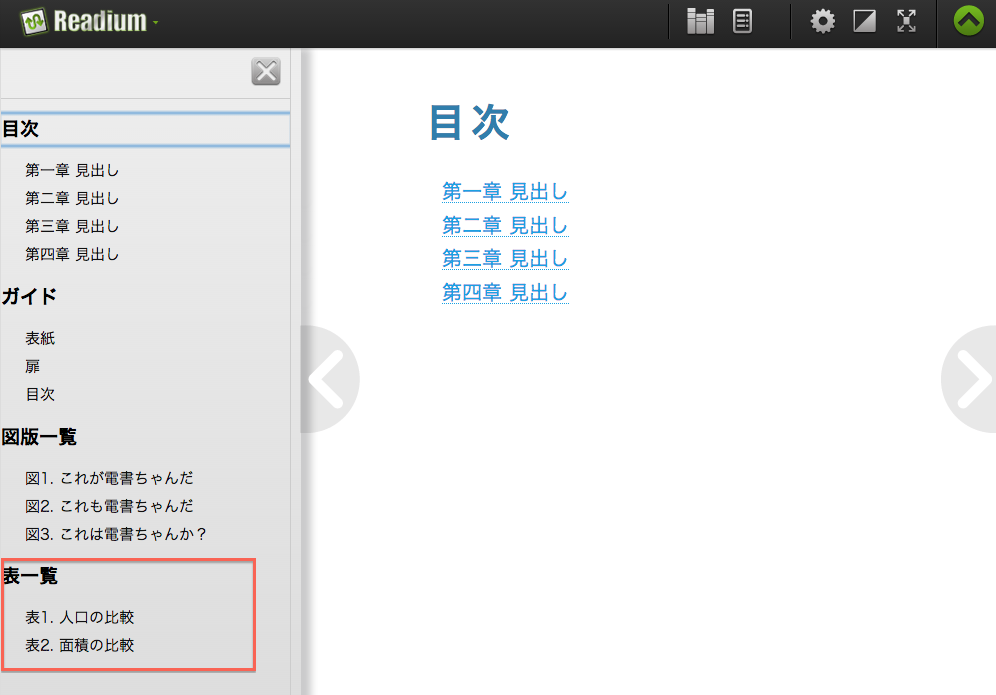
表一覧を表示する
表一覧は、読者をページの様々な箇所に挿入された表にジャンプさせるナビゲーションです。表一覧を作成するには、でんでんマークダウンで表を記述する際に、<caption> タグを含んだHTMLのマークアップを行います。
<table>タグを使って表を記述すること<caption>タグで囲まれたキャプションがあること
<table>
<caption>表1. 人口の比較</caption>
<thead>
<tr>
<th>名称</th>
<th>人口</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京都</td>
<td>1322万人</td>
</tr>
<tr>
<td>大阪府</td>
<td>886万人</td>
</tr>
</tbody>
</table>
このマークアップを行うと表一覧が生成されます。

次に表一覧を目次ページに表示する方法を解説します。
以下のように、options のパラメータを指定してください。
tocInSpineに「true」を指定するdisplayLotNavに「true」を指定する
options:
tocInSpine: true
displayLotNav: true
この設定によって表一覧が目次ページに表示されます。