Tips & Tricks 秘訣
讓電電轉換器發揮100%功能的密技大全。
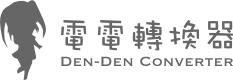
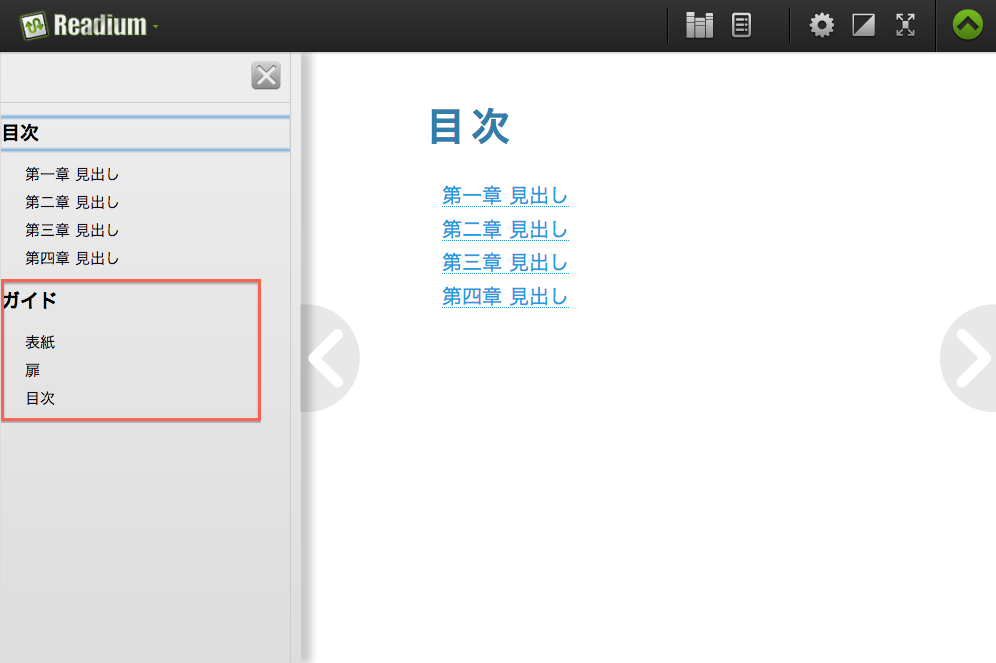
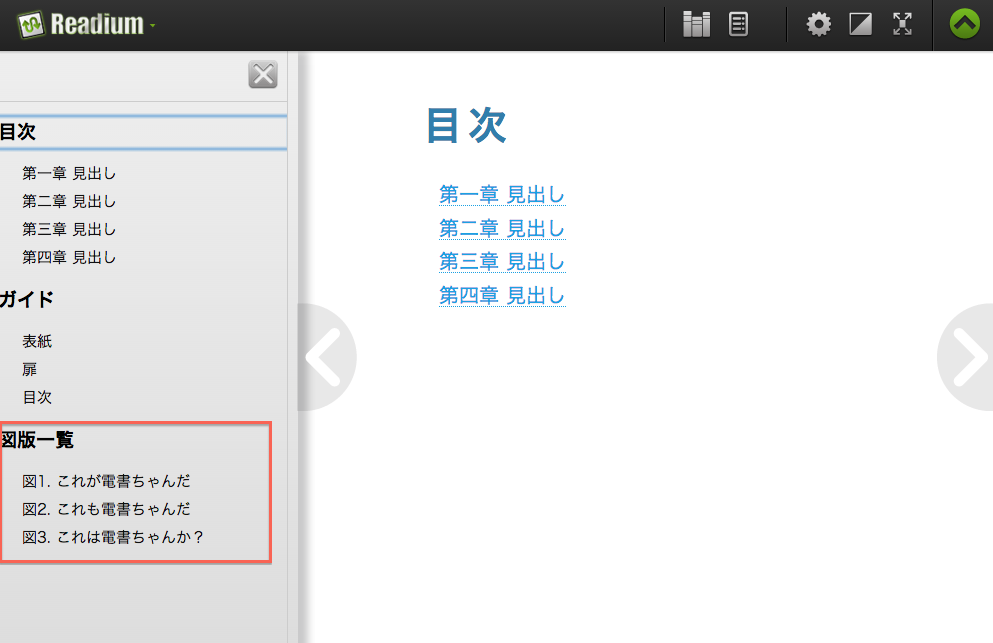
呈現 landmarks 導覽頁面
電電轉換器會自動生成封面、扉頁、目錄等有著特定目的頁面的導覽。該導覽稱為 landmarks 導覽。

若要將該導覽呈現於目錄頁的話,就會用到設定檔案
如以下一般,請設定 options的參數。
- 將 tocInSpine 設定為「True」
- 將
displayLandmarksNav設定為「True」
options:
tocInSpine: true
displayLandmarksNav: true
如此設定的話,就會於目錄頁呈現該導覽。

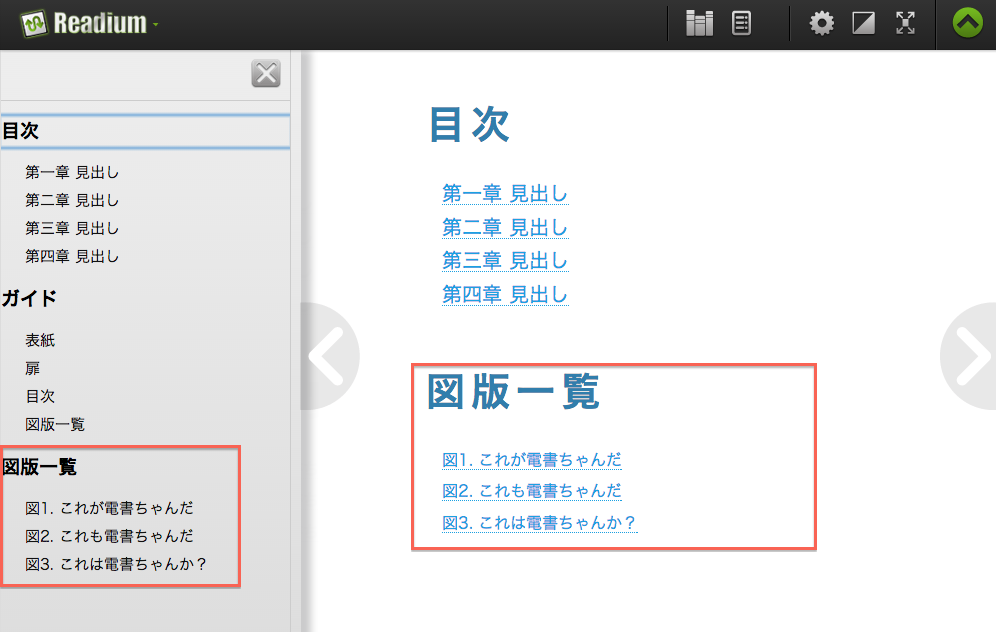
呈現圖片一覽
圖片一覽是讓讀者能於跳到頁面中各處插入圖片部分的導覽。為了製作圖片一覽,電電 Markdown 於記述圖片時,採用了特別的HTML標記方式。
- 圖片全體以
<figure>標籤包覆 -
<figure>之 Class 指定為illustration - 圖說以
<figcaption>包覆
<figure class="illustration">
<img src="denshochan.jpg" alt="電書妹">
<figcaption>圖1. 這就是電書妹</figcaption>
</figure>
基於這樣的標記方式,以生成圖片一覽。

接了說明讓圖片一覽能呈現於目錄頁的方法。
請如以下所示,設定 options 中的參數。
- 將
tocInSpine設定為「true」 displayLoiNav設定為「true」
options:
tocInSpine: true
displayLoiNav: true
如此設定的話,就會於目錄頁呈現圖片一覽。

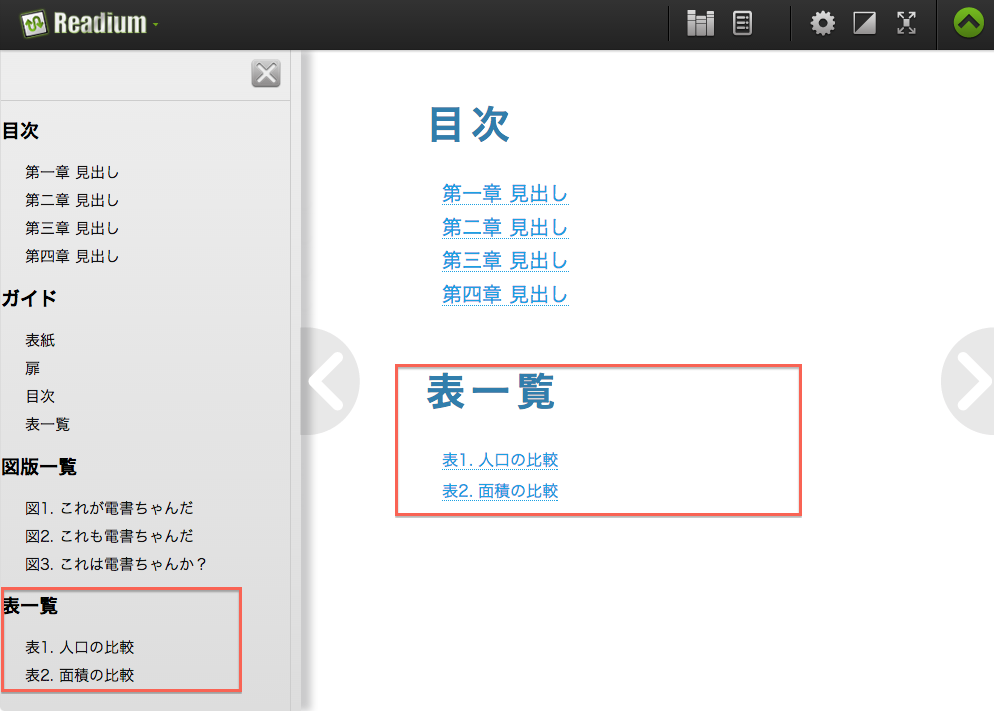
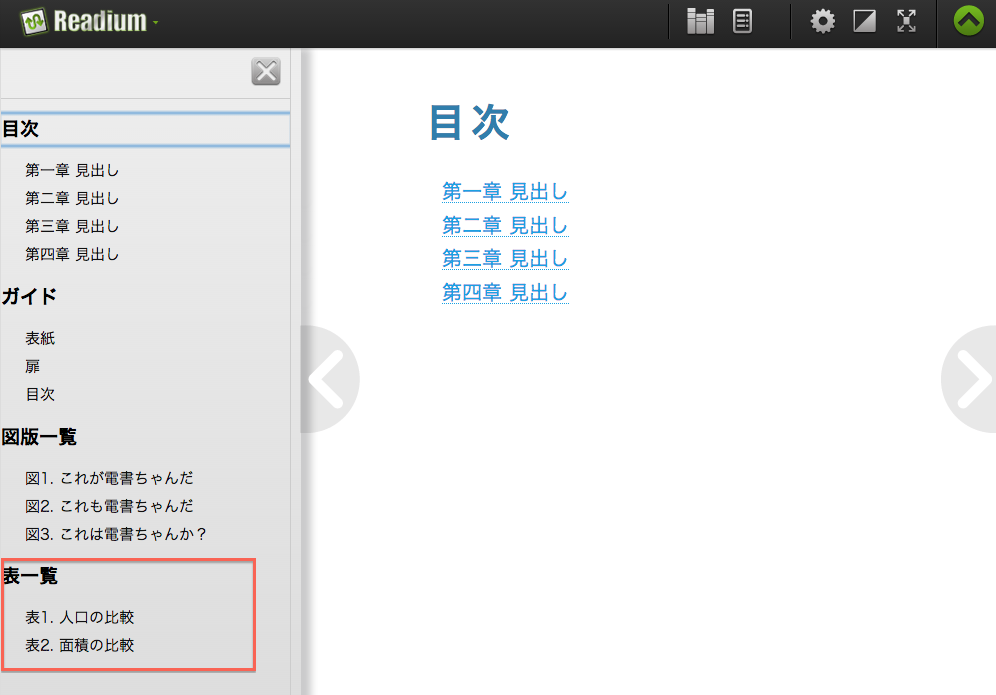
呈現表格一覽
圖片一覽是讓讀者能於跳到頁面中各處插入表格部分的導覽。為了製作表格一覽,電電Markdown於記述表格時,採用了包含 caption 的HTML標記方式。
- 使用
<table>標籤來記述表格 - 表格說明以
<caption>標籤包覆
<table>
<caption>表1. 人口比較</caption>
<thead>
<tr>
<th>地名</th>
<th>人口</th>
</tr>
</thead>
<tbody>
<tr>
<td>台北市</td>
<td>262万人</td>
</tr>
<tr>
<td>北京市</td>
<td>2018万人</td>
</tr>
</tbody>
</table>
基於這樣的標記方式,以生成表格一覽。

接了說明讓表格一覽能呈現於目錄頁的方法。
請如以下所示,設定 options 中的參數。
- 將
tocInSpine設定為「true」 - 將
displayLotNav設定為「true」
options:
tocInSpine: true
displayLotNav: true
如此設定的話,就會於目錄頁呈現表格一覽。